「SEO」は不要になるのか?
今回のリニューアルに際して、1ページだけ意図的に外したページがあります。
「SEO」についてのページです。
なにせ今まで更新できる余裕があまりなかったので、あまりに古い情報を掲載しつづけてしまい、そのまま移植できなかった、手を入れないとダメという理由が9割ですが、他にも現状のSEOを取り巻く状況が激変直前の状況になっているのではないか、と思い、なかなか手がすすまなかった、という点もあります。
SEOについては、初期施策と継続的施策があるのは昔から変わりがありません。
うち、初期施策については、ホームページ制作会社ならもはや「できて当たり前」のレベルですので、新たに特筆できる情報はあまりありません。
継続的施策は今のSEOの中心ですので、まとめるならこちらかな、と思っています。
ただそれ以上に、今後「SEO自体が不要になるんじゃないか?」という懸念を現状で少し抱いています。
SEO対策というのは、ざっくりいってしまうと「google検索エンジン対策」の事だったのですが、ChatGPTをはじめとするaiの登場により、googleがとって変わられる…までは可能性は薄いと思いますが、将来的に検索側の評価の仕組みそのものが変わってしまうのではないか、という可能性もあるかと思います。
googleがChatGPTの登場を「最大の脅威」と評し、自社製のaiの公開を前倒ししたあたりでも、google側もそのような危機感は持っているのではないでしょうか。
すこし前に、ある調査で「aiを利用した事がない人:利用した事がある人」は7:3ぐらいの比率であるという結果を見ました。
ひとつの調査で結論づけるのは乱暴ですが、現在のaiは万人に利用しやすいUI(ユーザーインターフェイス)とは言えないと思います(そもそも有料のものもありますし)
ですが、それが、一般の方がスマホで検索するノリで利用できるようになった時、単に候補を並べる(しかも広告が上にくる)従来の検索エンジンより、これが貴方にとってベストの回答です、と示してくれるaiのほうが優位に立つ可能性はあると思います。
そうなると今度は「ai向け検索対策」が必要になってきますが、aiが「ホームページをどのような指標で評価するか」は、今のgoogleの比ではないくらい「わからない」ものになってしまうのではないかと思います。
googleの指標群はあくまで開発側のgoogleの人が設定するものですが、aiは(開発側による制限やバイアスはかかるものの)ai側がリアルタイムで自己進化してゆくものだからです。そうなるともう、SEOのノウハウ蓄積は(いままでもgoogleのアプデがあるとそうなりましたが)すぐに無駄になる可能性があり「とにかく良質なコンテンツを増やす」という、当然かつ王道の方法しかなくなるのではないかと思っています。
今の状態では杞憂かとおもいますが、弊社が創業した時、検索エンジンといえば「yahoo!」で、googleは影も形もありませんした。そう考えると、「絶対にない」とは言い切れないと考えます。
ホームページをリニューアルしました
なんと6年ぶり!に弊社ホームページをリニューアルしました。
ありがたい事に切れ目なく案件をいただけており、少し作っては手を止め、で実に2~3年かかったリニューアルですが、 まだ一部アンカーリンク等おかしい点があるものの、なんとかこの度公開できる運びとなりました。
今後とも、よろしくお願いいたします。
ブランディングに有効 – fullpage.js
まず、最近の弊社の製作実績をご覧ください。
https://props-koho.jp/
こちらのサイトで使用しているのが、fullpage.jsというスクリプトです。
ゲーム等の単一の商品のブランディングに使われる事が多いのですが、このスクリプトひとつで
■ウィンドウサイズに合わせた自動リサイズ
■ページ位置に合わせたメニューのactive処理
■ホイールスクロールにも対応した全画面スクロール
■スライダーの実装も簡単(おそらく専用のスライダーのjsより楽)
と、かなりの高機能を誇ります。
導入するだけでも全体にリッチな雰囲気を与え、サービス等のブランディングに効果的かと思います。
欠点としては
■ホイールスクロールにも対応した全画面スクロール…の裏返しで、スクロールすると次のページに行ってしまう=あるページのコンテンツ量が多くなっても、下にスクロールさせることができない■
というのが最大の問題点になります。
一見たいしたことなさそうな問題に見えますが、こちらのスクリプトはスマホでも有効なため、スマホで閲覧した際のコンテンツの収まりに気を付けないといけません。
どうしても収まらない場合、モーダル等をフル活用する等、回避方法はいろいろ考えられますが、そもそも、そういう状況になりそうなWEBの場合、最初からこちらの導入はしない、というのが正解かと思います。
メールフォームの[必須]についてちょっとした気配りを
弊社のメールフォーム自体もそうなのですが、問い合わせフォームの[必須]項目については、よくある処理の「赤文字は入力必須です」は採用せず、[*は入力必須です]や[必須]という文字をつけるようにしています。
最近はスマホが普及しておりますので、画面の狭さゆえに各項目に*だけついていてもその説明が上にいってしまって分からない、という事もあるかと思い、主に[必須]とそれぞれの項目に書くことにしています。
さて、色だけに意味合いをもたせない理由ですが、
facebookのグループで流れていたこちら
https://www.shopify.com/partners/blog/86314118-5-ways-to-improve-your-ecommerce-design-for-colourblind-users
下のほうにあるTIP3にずばり書かれていますが、「ある色だけで意味合いを持たせてしまうと、その色が判別できない方にはユーザビリティが最悪になってしまう」ためです。
他にも、これは相当昔(どのくらい昔かというと、googlemapの埋め込みがなかった頃です)の経験なのですが、あるお客様の所に打ち合わせに伺うのに、お客様のホームページの地図を白黒で印刷してみたら、明度差のあまりない地図だったせいか、何がなんだかほとんど判別ができない地図が印刷されてびっくりしたことがあります。
いまは大抵googlemapの埋め込みにしてしまっていますが、地図の作図にも注意が必要ですね。
なんだかTOPが重くなったと思ったら – 画像圧縮の必要性
まず、最近の弊社の製作実績をご覧ください。
http://maruta-kaikei.com/
http://beauty.aura-aile.com/
今に始まった話ではないのですが、TOP上部、真っ先に目にはいる場所に大きく、綺麗な写真を使うスタイルが流行っています。
インパクト充分で目を引きやすいのですが、その代わり欠点として「画像のサイズが大きくなるほど、容量が多くなる=読み込みが遅くなる」という点があります。
室内のパソコンでインターネットを使用している環境ならまだしも、スマホ等モバイル機器で閲覧していると、わずかな読み込み時間の増加が大きなストレスになる事があります。
弊社が納品させて頂く際は、画像の綺麗さを損ねない範囲で限界までの「データ圧縮」をかけているのですが、納品後、自分でホームページを更新する機能などをお使いの際、新しく画像を差し替える時に圧縮をしないと、データ容量が増え、読み込み速度が落ちてしまうかもしれません。
そういったときは是非、以前にもご紹介した
https://tinyjpg.com/
このようなサービスでのデータ圧縮をお試しください。
トレンドマイクロのパスワードマネージャーに脆弱性が発見されたとの事
参考URL:http://japan.zdnet.com/article/35076105/
トレンドマイクロ、というとピンとこないかもしれませんが「ウィルスバスター」といえば思い当たる方もおられるのではないでしょうか。
その「パスワード管理ツール」に深刻な脆弱性が発見されたというニュースです。
この弱点により、外部からこっそり管理していたパスワードを盗み取ったり、逆にプログラムを実行させる事も可能になっていたとの事。
現在は修正されたという事ですが、逆にいうと「現在まで野放しになっていた」とも言えますので、このツールを使っていた方は注意が必要かもしれません。
ちなみに弊社が使用しているセキュリティソフトウェアは別の会社のものです。
IEの確認対象を変更いたします
IE(インターネットエクスプローラ)での確認は、対応外とさせていただきます。特別にリクスエストがあります場合、IE11のエミュレートモードが実装されている限りにおいて、追加料金で対応させていただきます。
MW WP FormのCSVダウンロードボタンが消えた場合の対処
最近すっかりメジャーになったwordpress用の問い合わせフォームプラグインMW WP Form。その機能の一つに、問い合わせデータをデータベースに保存し、管理画面から閲覧できるというのがあります。
で、保存したデータを管理画面で閲覧できるだけでなく、CSVでダウンロードできるのもポイントの一つですが、ある日突然そのCSVダウンロードボタンが消えて困った思いをした事はありませんでしょうか。
本日、その原因のひとつを突き止めました。原因はずばり、これまたメジャーどころのバックアッププラグイン「BackWPUp」の出力するcssでした。
修正方法ですが、
plugins/bakwpup/assets/css の中に backwp.min.cssがありますので、その中の
#wpfooter{overflow:hidden}
こちらを削除してしまえばOKです。※.min系ですので、改行なしで横にだーっと一列に記述されていますが、一番後ろの方にあります。
#wpfooterは管理画面の共用idですので、他にも思い当たるフシがありましたら、上記のcssを疑ったほうが良いかもしれません。
PageSpeed Insightsで「ロスレス圧縮がどうたら」と言われたら
一個前のエントリにも書いた通り、「googleが順位づけの要素のひとつに、ページの読み込み速度を参考にしているのではないか」という話ですが、その強力な根拠となるのが、googleが提供しているPageSpeed Insightsというサービスです。
簡単にいうと「そのページがどれくらいの速さで読み込めるか」と「おっそい場合はどこを改良すれば良いか」を教えてくれるサービスです。
読み込み速度をランクづけの参考にしていなければ、わざわざこんなサービスを提供しませんよね、という事です。
※ちなみに弊社はcssやjsを統合したり、htmlの中に展開したりという事はメンテナンス性を損ねるためしたくない。ページスピード系プラグインはキャッシュ関連の処理がイヤ、ということでスコア結構わるいまんまです。
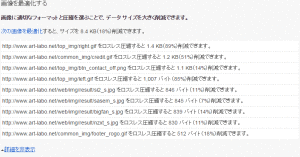
で、このサービスで表示される改善点のうち、最もさっくりと改善できるのが、「画像のロスレス圧縮」です。

こんな感じで警告がでるやつですね。
対処方法は色々あるのですが、最もお勧めなのが「別にロスレスじゃなくてもよくね?」という事で、「ロスレス圧縮」よりも更に圧縮率のよい「ロスあり圧縮」の
https://tinypng.com/
こちらのサービスを使う方法です。
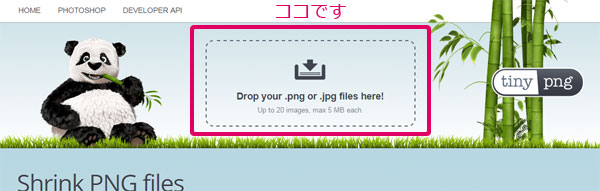
使い方はもうそのみたまんま

ここに画像をドラッグ&ドロップするだけ。
中身にもよりますが、透過ありのpngなら、今までの経験からいって脅威の平均6割超えの圧縮をしてくれます。
———-
なお「ロスレス」とは「圧縮によるロスがない」つまり、「元の画像の品質を一切損ねないから何回でもやり直しできるよ」的な意味です。
が、
普通「何回でもやりなおしできる」意味はありません。圧縮前のデータを別に保存しておけばいいのですから。
なので、上記のサービスがお奨めなのです。
添付ファイル+確認画面を実装できるwordpress用フォーム「MW WP Form」
wordpress用フォームといえば、最近ではもうインストールすると自動的についてくるくらいの勢いのContactform7がメジャー中のメジャーですが、Contactform7は、制作者のポリシーから「確認画面」というものがありません。
一方、添付ファイル機能はあるのですが、有志の方が作成してくださっているcontactform7用確認画面プラグインと組み合わせても、確認画面で添付が確認できない…となります。
(実際試しました。泣けました)
そこでお奨めなのが「MW WP Form」です。
http://plugins.2inc.org/mw-wp-form/
まだまだ若いプラグインですが、デフォルトで添付ファイルOK+確認画面OKの機能を持ち、ページへの組み込みもcontactform7と似た形式(フォームパーツを組んだら、その固有のID記号を目当ての投稿に貼るだけ)で分かりやすく、また入力確認ルールが必須以外にも恐ろしく充実している、とサブの機能も光ります。ひらがなとカタカナで別々にチェックできるとか気合入りすぎです。
唯一といって良いほどの注意点が、ブラウザキャッシュで投稿した事を記憶しているらしく、一旦投稿したフォームを再度開くと、フォームをすっ飛ばして即「有難うございました」画面が表示されます。
普通に使うユーザーには問題ないと思いますが、実装して確認をする側にとっては、都度ブラウザを再起動する必要がでてきますので、チェックの手順は効率的に行いたいところです。
欠点らしい欠点といえば、mqtranslateと組み合わせている場合、フォーム組立て中に気をつける点があるくらいで、今後とも使用頻度高そうなメールフォームプラグインです。