MW WP FormのCSVダウンロードボタンが消えた場合の対処
最近すっかりメジャーになったwordpress用の問い合わせフォームプラグインMW WP Form。その機能の一つに、問い合わせデータをデータベースに保存し、管理画面から閲覧できるというのがあります。
で、保存したデータを管理画面で閲覧できるだけでなく、CSVでダウンロードできるのもポイントの一つですが、ある日突然そのCSVダウンロードボタンが消えて困った思いをした事はありませんでしょうか。
本日、その原因のひとつを突き止めました。原因はずばり、これまたメジャーどころのバックアッププラグイン「BackWPUp」の出力するcssでした。
修正方法ですが、
plugins/bakwpup/assets/css の中に backwp.min.cssがありますので、その中の
#wpfooter{overflow:hidden}
こちらを削除してしまえばOKです。※.min系ですので、改行なしで横にだーっと一列に記述されていますが、一番後ろの方にあります。
#wpfooterは管理画面の共用idですので、他にも思い当たるフシがありましたら、上記のcssを疑ったほうが良いかもしれません。
PageSpeed Insightsで「ロスレス圧縮がどうたら」と言われたら
一個前のエントリにも書いた通り、「googleが順位づけの要素のひとつに、ページの読み込み速度を参考にしているのではないか」という話ですが、その強力な根拠となるのが、googleが提供しているPageSpeed Insightsというサービスです。
簡単にいうと「そのページがどれくらいの速さで読み込めるか」と「おっそい場合はどこを改良すれば良いか」を教えてくれるサービスです。
読み込み速度をランクづけの参考にしていなければ、わざわざこんなサービスを提供しませんよね、という事です。
※ちなみに弊社はcssやjsを統合したり、htmlの中に展開したりという事はメンテナンス性を損ねるためしたくない。ページスピード系プラグインはキャッシュ関連の処理がイヤ、ということでスコア結構わるいまんまです。
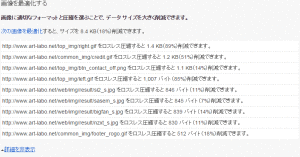
で、このサービスで表示される改善点のうち、最もさっくりと改善できるのが、「画像のロスレス圧縮」です。

こんな感じで警告がでるやつですね。
対処方法は色々あるのですが、最もお勧めなのが「別にロスレスじゃなくてもよくね?」という事で、「ロスレス圧縮」よりも更に圧縮率のよい「ロスあり圧縮」の
https://tinypng.com/
こちらのサービスを使う方法です。
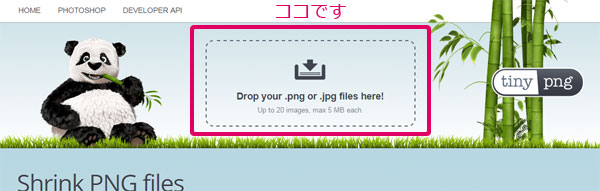
使い方はもうそのみたまんま

ここに画像をドラッグ&ドロップするだけ。
中身にもよりますが、透過ありのpngなら、今までの経験からいって脅威の平均6割超えの圧縮をしてくれます。
———-
なお「ロスレス」とは「圧縮によるロスがない」つまり、「元の画像の品質を一切損ねないから何回でもやり直しできるよ」的な意味です。
が、
普通「何回でもやりなおしできる」意味はありません。圧縮前のデータを別に保存しておけばいいのですから。
なので、上記のサービスがお奨めなのです。