全席電源ありっぽい大宮のカフェ「PIER’S CAFE」
おいおい、突然デザインとまるで関係ない話かよ、と思われるかもしれませんが、今回は99%関係ありません。
ですが弊社の地元大宮関係の話です。
前々から言ってみたいな…と思っていた「PIER’S CAFE」にいってみました。
場所は東口のKFCがあったところ。googlemapのストリートビューだといまだにKFCの写真が残っていたりしますので(4/29時点)分かりやすいかもしれませんね。
「ベーカリーカフェ」と堂々と謳っているとおり、カウンター前にはパンが並んでいます。
置いてあるパン籠の数から、10種類前後+サンドウィッチのラインナップと思われます。
ちょうど入店したときに「焼きたてです」といって新しいパンがでてきましたので、店内に調理設備がある可能性もあります。
このカフェの特徴的な点は2つ。
(1)見た限り全席に電源がついていること。
電源があるカフェは今では珍しくありませんが(秋葉原のヨドバシ前のMacとか重宝します)このカフェ、2人席にも電源がついています。
そのせいか、ノートPCを広げている人を複数みかけました。
充電器を持ち歩いている人なら、一息いれながら充電できてよいかもしれません。
(ちなみにフリーwifiがあるかどうかは不明です。弊社のポリシーとして、フリーLANは絶対使わない事にしていますので確かめていないのです)
騒音のレベルもかなり低いので、2人でしたら打ち合わせにも良いかと思います。
※今回入ったのは2階席ですが、2人かけ以上のテーブルはなかったため、3人以上には向いていないと思われます。
(2)パンが本気でおいしい事。
実はショッピングモール等のベーカリー巡りが趣味の一つだったりしますが、今回食べたチーズとベーコンをデニッシュ生地で巻いたパンは、かなり上位に食い込む美味しさでした。
なおもうひとつ「クイニーアマンシュー」を食べてみたのですが、
こちらは女性の方及び胃の弱い方はご注意かもしれません。
軽そうな見た目に反して、中身のクリームの量が半端ではありません。
食べる時はある意味覚悟がいりそうです。
たまにはこういったブログもいかがでしょうか…?
これからも大宮・さいたま関連のネタは時折書いてみたいと思います。
「無添加」は安心なのか?
おいおい、突然デザインとまるで関係ない話かよ、と思われるかもしれませんが、ちゃんと関係があります。
「ノンシリコンシャンプーは安物成分でぼったくり?シリコン悪玉論、無添加礼賛のウソ」という記事を読んでおりましたら、最後のほうに
「無添加という魔法の言葉」というくだりがありました。
前々から思っていたのですが、「無添加=絶対安全」であったり「天然由来の成分=絶対安全」「オーガニック=絶対安全」であったりすることはありません。(無論その逆でもなく、「時と場合による」という、にえきらない状態こそが事実です。)
専門的な知識がなくとも、調べればその事がわかります。
で、なにがデザインと関係あるん?て話ですが…
「こういった売り方、こういうデザインもあるんだなあ」と改めて思ってしまった、という話です。
デザインとは何か…一般的には「かっこいい見た目を作る=デザイン」と思われているかもしれませんが、
少なくとも私達の仕事であるアド(広告)デザインの分野では、
「その商品なりサービスをより売れるようにするための戦術・提案」=「デザイン」です。
極端な話、その商品なりサービスがより売れるのであれば、通常レベルより逆にかっこわるい見た目になっても、それは優れたデザインである、と言えます。
さて、デザインは何も「見た目」だけには留まりません。
キャッチコピーを含む「言葉」の分野、いわゆるコピーライターさんのテリトリーもやはり「デザイン」の一種です。
実は私達アドデザインの人間も(自分の体験のみの話ですので全てそうとは言い切れませんが)、コピーライティングの修練は積んでいます。広告に於いてビジュアル・グラフィックとキャッチコピーは切り離せないためです。
共に「ものを売る」ためには欠かせない要素であり、弊社がお客様のご要望に応じて、ホームページの原稿の下書きをさせて頂いているのも、客目線で「こういう情報が欲しい、こういうところから買いたい」というソースが売るために不可欠であるためです。
ですがやはり、専門のライターはすごいな…と関心してしまうのは、上記のような
「無添加」や「天然由来」などの言葉に、その商品をより売れるようにする「概念」を付け加える事に成功しているからです。
言葉の技術といいますか、すごいと思います。
最も、弊社の姿勢としては「それが本当に優れている」と言えるポイントをアピールする、という売り方をしたいと思っています。
眼底検査のため臨時休業いたします
あと一歩惜しかった。「note」を試してみた
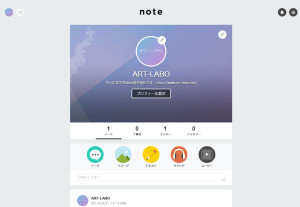
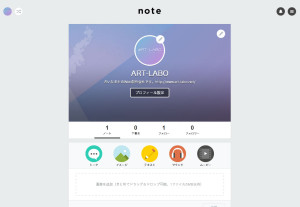
 トップです。投稿インターフェイスはtwitterの下にtumblrのメニューくっつけました!感がでています。
ちなみに全体のデザインテイストはモロ好みです。
トップです。投稿インターフェイスはtwitterの下にtumblrのメニューくっつけました!感がでています。
ちなみに全体のデザインテイストはモロ好みです。
 こちらが長文テキスト投稿画面。バグとかそういうのではありません。
「タイトル」や「本文」のところをクリックすることで文章がかけます。
この次の画面をキャプチャし忘れてしまったのですが(ここが肝心なのに)「公開」ボタンを押すと、
「無料で?それとも有料で?」と聞いてきます。どっちか選ばないと公開されません。「あとで」とかナシです。
このあたりから、いかに「課金」という柱に特化したシステムなのだな、と分かります。
こちらが長文テキスト投稿画面。バグとかそういうのではありません。
「タイトル」や「本文」のところをクリックすることで文章がかけます。
この次の画面をキャプチャし忘れてしまったのですが(ここが肝心なのに)「公開」ボタンを押すと、
「無料で?それとも有料で?」と聞いてきます。どっちか選ばないと公開されません。「あとで」とかナシです。
このあたりから、いかに「課金」という柱に特化したシステムなのだな、と分かります。
 画像の投稿はこんなかんじです。wordpressと同じく、ドラッグ&ドロップですね。
画像には1行コメントがつけられますが、コメントはそれぞれの画像をクリックしないと表示されないようです(一覧状態では画像の題名のみ表示)
画像の投稿はこんなかんじです。wordpressと同じく、ドラッグ&ドロップですね。
画像には1行コメントがつけられますが、コメントはそれぞれの画像をクリックしないと表示されないようです(一覧状態では画像の題名のみ表示)
 ここはちゃんと撮りました。「この画像は○円払えばみられるよー」的な設定が気軽にできます。
ちなみにものすごくアダルトコンテンツに適していそうに思われるかもしれませんが、利用規約でアダルト系は禁止されています。
あと情報商材も、ぼかしではなくはっきり禁止となっています。
ここはちゃんと撮りました。「この画像は○円払えばみられるよー」的な設定が気軽にできます。
ちなみにものすごくアダルトコンテンツに適していそうに思われるかもしれませんが、利用規約でアダルト系は禁止されています。
あと情報商材も、ぼかしではなくはっきり禁止となっています。
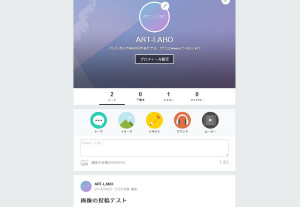
 つぶやき画面。
これは正直、必要なのかな…とは思いました。運営側によると「クリエイターとFanとのコミニュケーションのためのツール」との事です。
画像も貼れますが、この投稿タイプは課金システムがありません。
で、タイトルに戻って、なにが「あと一歩惜しかった」のかと言いますと、
(1)サービスインしたばかりのサービスに求めるのは酷かもしれませんが、外部連携のAPIがない。
これがないと、WEB屋としてはかなり使い勝手が縛られてしまい、辛いです。
(2)オリジナルドメイン対応をしていない。
これまたサイト構築の一助、としては辛いところですね。できたら自分のドメインに流したいところですし。
(3)検索がない。
そんなあほな、と思われるかもしれませんが、検索ボタンがありません。
もしかしたらどこかにあるかもしれませんが、「探しても見つからなかった」時点で無いのと一緒です。
左上のランダムジャンプボタンと「おすすめユーザー」でランダムにでてくるだけが、クリエイターを探す方法というのは辛いものを感じます。
(4)名前がまずい。
普通、こういったサービスは名前+APIとか名前+使い方とかで検索してハウツーを探すなりするのですが、
「note」は一般名詞すぎて、世界一のサービスにでもならない限り正確に目的にヒットしないのではないかと思われます。
——–
とはいえ、サービスインしたばかりのものですので、(4)以外はこれからの改良に期待したいところです。
つぶやき画面。
これは正直、必要なのかな…とは思いました。運営側によると「クリエイターとFanとのコミニュケーションのためのツール」との事です。
画像も貼れますが、この投稿タイプは課金システムがありません。
で、タイトルに戻って、なにが「あと一歩惜しかった」のかと言いますと、
(1)サービスインしたばかりのサービスに求めるのは酷かもしれませんが、外部連携のAPIがない。
これがないと、WEB屋としてはかなり使い勝手が縛られてしまい、辛いです。
(2)オリジナルドメイン対応をしていない。
これまたサイト構築の一助、としては辛いところですね。できたら自分のドメインに流したいところですし。
(3)検索がない。
そんなあほな、と思われるかもしれませんが、検索ボタンがありません。
もしかしたらどこかにあるかもしれませんが、「探しても見つからなかった」時点で無いのと一緒です。
左上のランダムジャンプボタンと「おすすめユーザー」でランダムにでてくるだけが、クリエイターを探す方法というのは辛いものを感じます。
(4)名前がまずい。
普通、こういったサービスは名前+APIとか名前+使い方とかで検索してハウツーを探すなりするのですが、
「note」は一般名詞すぎて、世界一のサービスにでもならない限り正確に目的にヒットしないのではないかと思われます。
——–
とはいえ、サービスインしたばかりのものですので、(4)以外はこれからの改良に期待したいところです。 