PageSpeed Insightsで「ロスレス圧縮がどうたら」と言われたら
一個前のエントリにも書いた通り、「googleが順位づけの要素のひとつに、ページの読み込み速度を参考にしているのではないか」という話ですが、その強力な根拠となるのが、googleが提供しているPageSpeed Insightsというサービスです。
簡単にいうと「そのページがどれくらいの速さで読み込めるか」と「おっそい場合はどこを改良すれば良いか」を教えてくれるサービスです。
読み込み速度をランクづけの参考にしていなければ、わざわざこんなサービスを提供しませんよね、という事です。
※ちなみに弊社はcssやjsを統合したり、htmlの中に展開したりという事はメンテナンス性を損ねるためしたくない。ページスピード系プラグインはキャッシュ関連の処理がイヤ、ということでスコア結構わるいまんまです。
で、このサービスで表示される改善点のうち、最もさっくりと改善できるのが、「画像のロスレス圧縮」です。

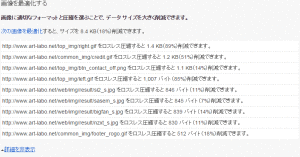
こんな感じで警告がでるやつですね。
対処方法は色々あるのですが、最もお勧めなのが「別にロスレスじゃなくてもよくね?」という事で、「ロスレス圧縮」よりも更に圧縮率のよい「ロスあり圧縮」の
https://tinypng.com/
こちらのサービスを使う方法です。
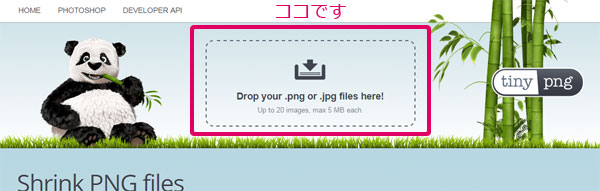
使い方はもうそのみたまんま

ここに画像をドラッグ&ドロップするだけ。
中身にもよりますが、透過ありのpngなら、今までの経験からいって脅威の平均6割超えの圧縮をしてくれます。
———-
なお「ロスレス」とは「圧縮によるロスがない」つまり、「元の画像の品質を一切損ねないから何回でもやり直しできるよ」的な意味です。
が、
普通「何回でもやりなおしできる」意味はありません。圧縮前のデータを別に保存しておけばいいのですから。
なので、上記のサービスがお奨めなのです。